2018年 振り返り (プロダクト編)
概要
2018年ももう残すこと僅かとなりましたので、1年間を振り返っていきたいと思います。
今回は今年制作したプロダクト編です。
まず、githubでは2,321 contributionsしたそうです。お疲れ様でした👏

主な開発は以下の通りでした。
- 1月 ~ 5月 SyncPod 開発
- 6月 DNG Web移行
- 6月 ~ 8月 emoji.best 開発
- 8月 ~ 12月 バイト
- 11月 にぎるくん
- 12月 個人ブログ(このサイト)
それぞれについて少し詳しく振り返っていきます。
SyncPod

こちらは離れた人とリアルタイムでYouTubeを見れるスマホアプリです。
リリースしたのはもう1年以上前ですが、未だに毎日必ず誰かに使って頂いていて、意外と根強いサービスになっています。
使って頂いている方、本当にありがとうございます。
2017年からの引き続きの開発で、今年はiOSの開発と、Androidのリプレイスを行いました。
appleに初めて審査を出してrejectをくらい、Androidまで仕様変更を強いられたのはいい思い出です…笑
また、この辺りからきれいにプログラムを書くとはなんなのかを考え始めました。
SyncPodの設計に関する詳しい話は @chigichan24 のスライドを見てください。
DNG Web移行
落合研究室に入って、研究室のWebサイトを移行する必要があったので、少し工夫して移行しました。
結果的には5.5秒ほどかかっていたロードが、2.5秒ほどまで短縮しました。
詳しくは、先日書いたブログを読んでください。
emoji.best

Slack及びDiscord用のcustom emoji共有サイトです。
ReactとReduxで本格的なアプリを初めて書いてみました。
チェックボックスを入れるとzipで一括ダウンロードができるのが売りです…!
サーバサイドはruby on railsを使っています。
rails標準搭載のwerbpackerでjsを変換していますが、別に切り離したほうがよかったなというのが最大の反省です。
こちらは最近あまり使われてないようですが、季節の変わり目でslackグループが増えたりすると思うので、そのときは是非お使いください。
バイト
内定をもらったCyberAgentで8月からバイトを始めました。
CyberZの OPENREC にてweb frontエンジニアをやっています。
入ってすぐリリースに参加したりと、かなり開発に参加できたのは良かったです。
おそらくバイトは来年も3月まで続けると思います。
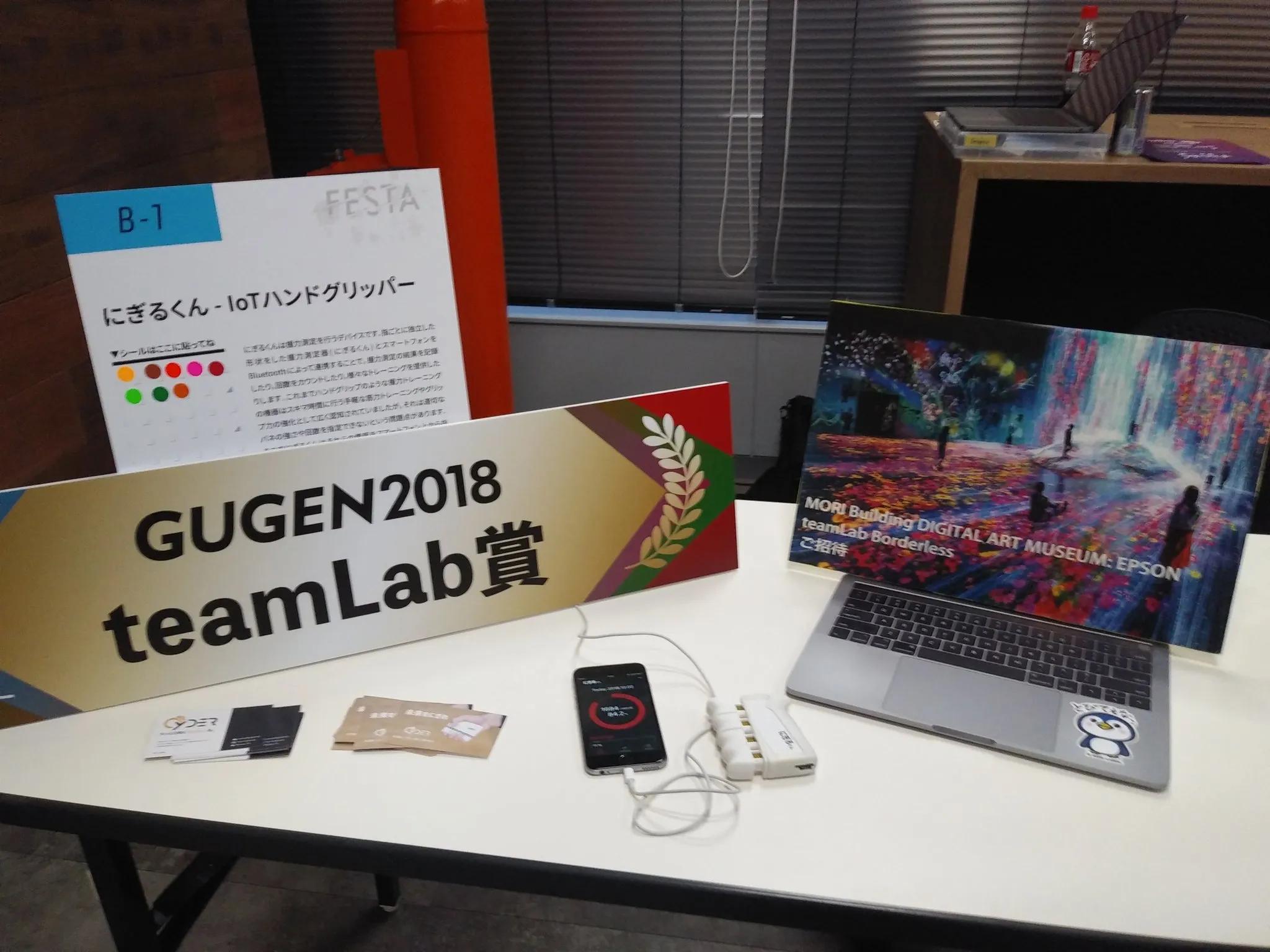
にぎるくん
GUGEN 2018 や MA2018 のためにスマートハンドグリッパー にぎるくん を作りました。
1日に握った回数や握力の成長度合いを記録してくれ、スマートフォンに表示させることができます。
初めてflutterを使った開発でした。
詳しい設計についてはこちらも先日書いたブログを御覧ください。
GUGEN 2018では、チームラボ様から賞も頂きました。

全体的にコンセプトが明確化されていないことが、それ以外の票につながらなかった要因かなと思っています。
エンジニア目線とユーザ目線を決して混合してはいけないなと改めて感じました。
個人ブログ
12月、ずっとやりたかったポートフォリオに着手しました。
まだまだ工事中ですが、このページがそれになります。
ブログ機能も統合しており、server sideをkotlin + spring + exposedで、front endをtypescript + react + redux + redux-saga で組んでます。
また、インフラはAWSを少しずつ頑張ってます。
prerender.io を使ってるのですが、それについての詳しい記事は以下です。
今後ブログもその他コンテンツも充実させていくので、ぜひ長い目で見てください…!
まとめ
思った以上にエンジニアとして成長した1年でした。
大学4年生なのに研究はどうしたの?という感じですが、1月集中して卒研をしっかり終わらせていきたいと思います。
明日は、写真に関する1年間の振り返りもやりたいと思います。