Navigation Componentのいい感じのアニメーションを検討する【サンプルアプリあり】
Navigation componentの登場により、画面遷移をFragmentベースで行う例が増えてきたように思います。
Fragmentで画面遷移をさせることで、toolbarやbottom navigation view等の共通のUIを表示し続けられるようになったり、activityでの画面遷移よりパフォーマンスがよかったり、いくつかの利点があります。
一方で、activityでの画面遷移とは違い、navigation利用時は遷移時にデフォルトのアニメーションがつきません。
そこで、今回はいくつかの遷移アニメーションの例を提示したいと思います。
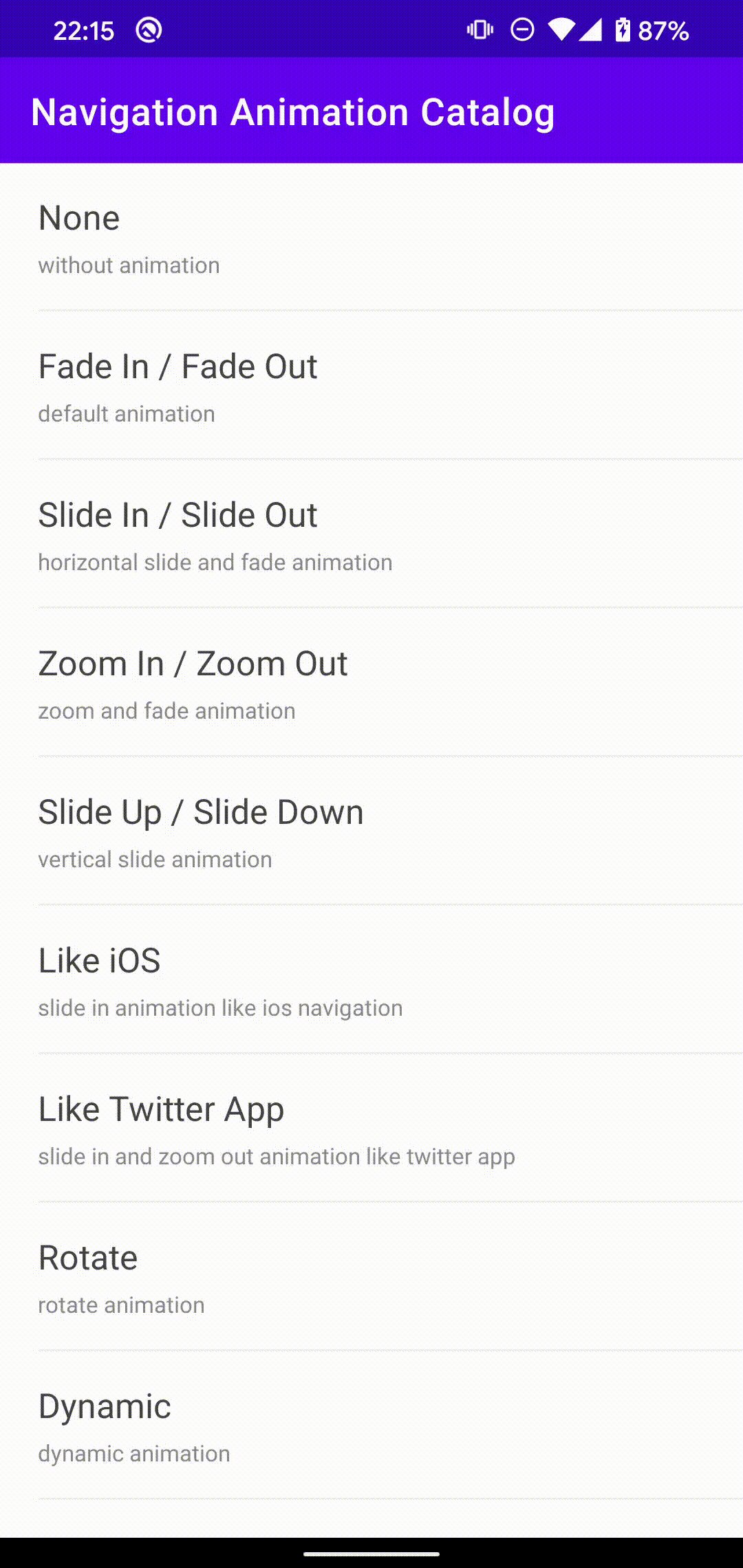
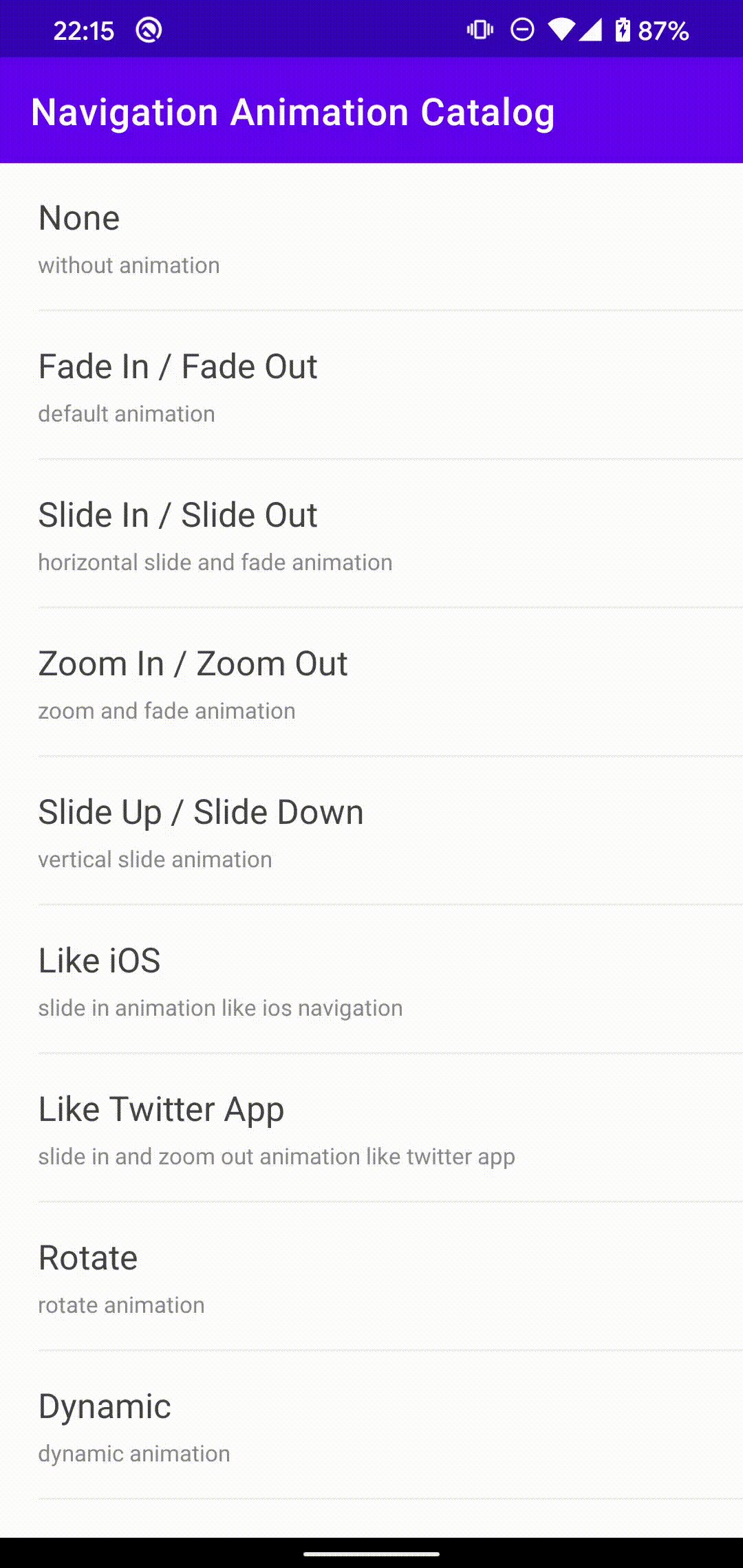
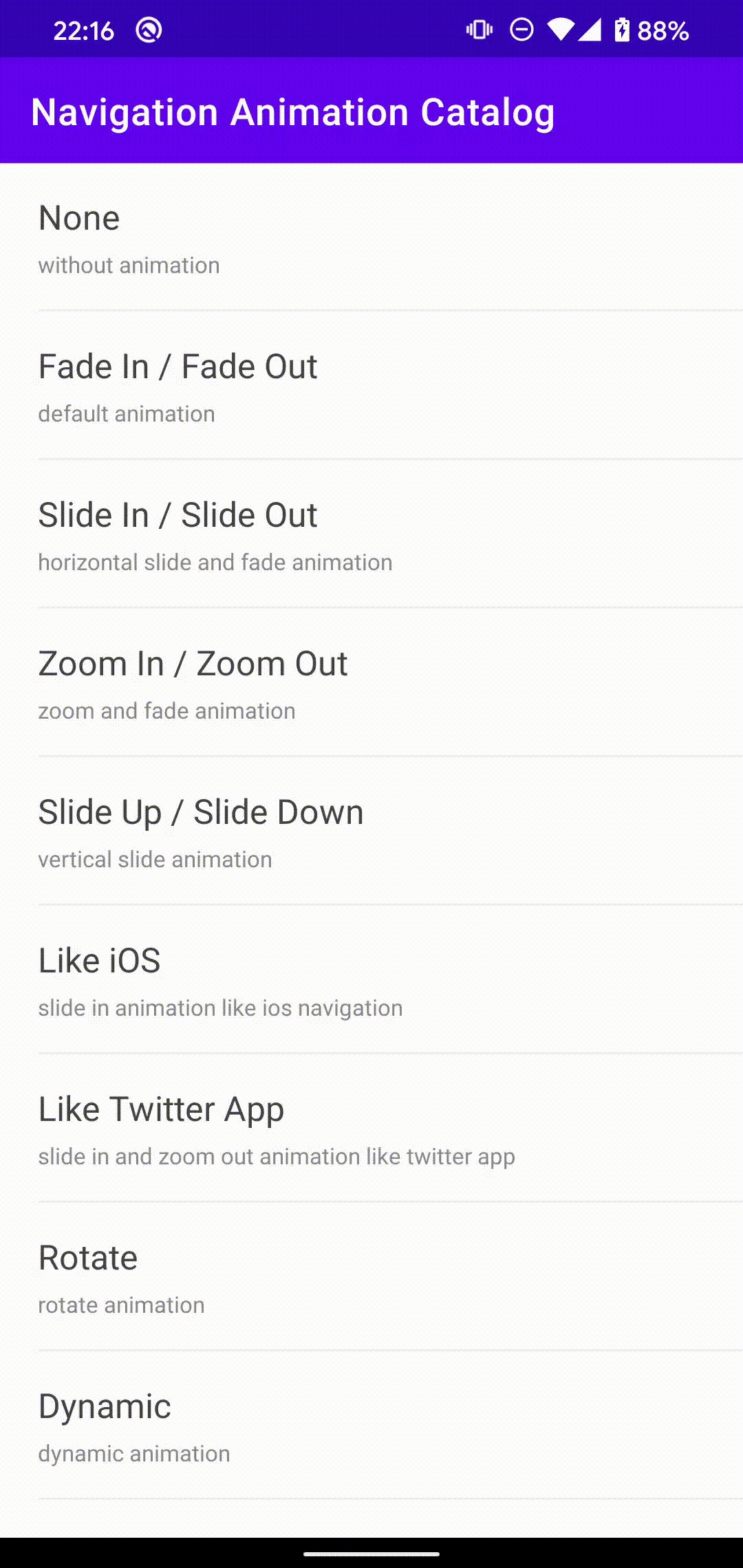
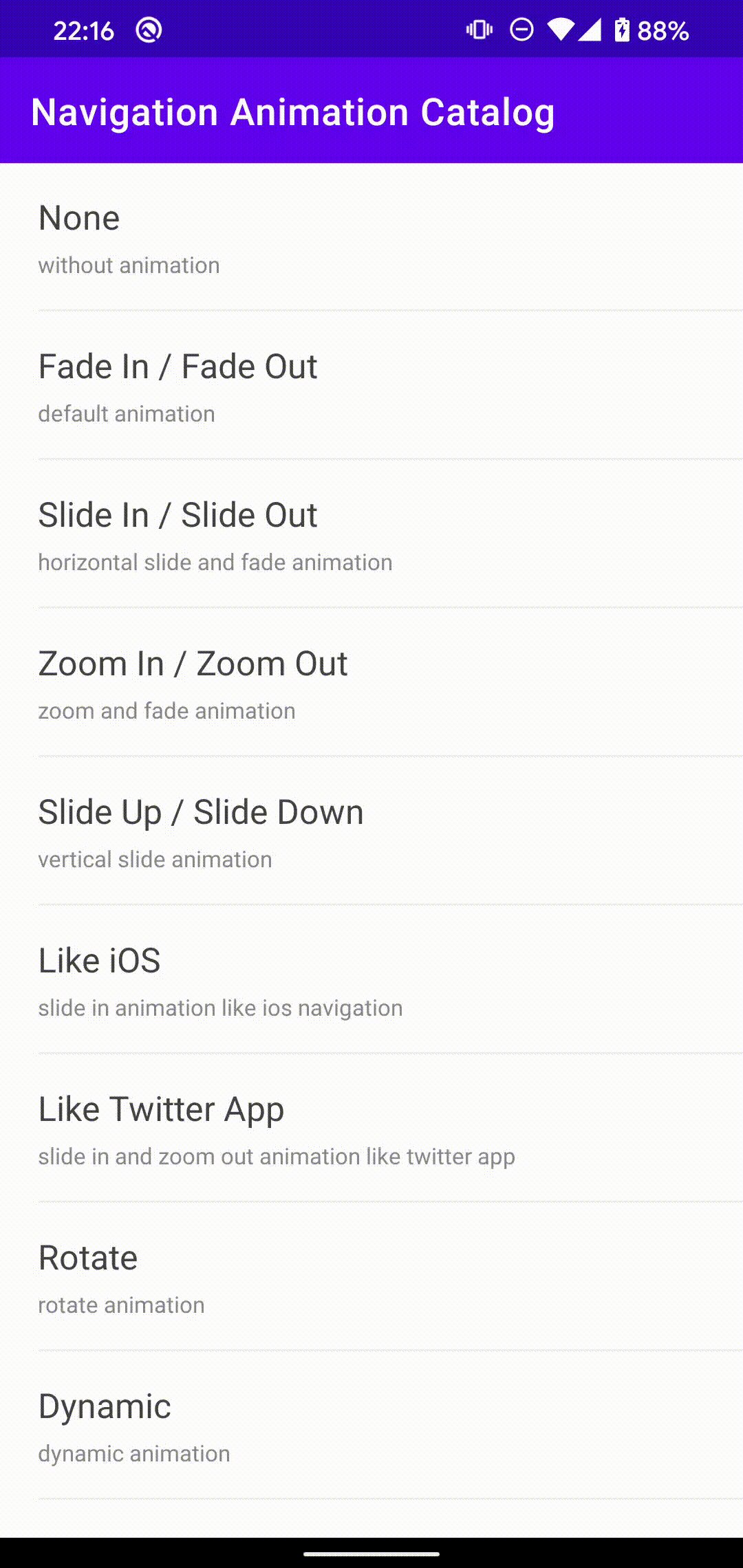
カタログアプリ
今回提示する例は一つのカタログアプリとして見れるようにし、githubで公開しています。
GitHub - Mori-Atsushi/android-nav-anim-catlog
アニメーションの作り方
アニメーションの定義はさほど難しくありません。
以下の4つのアニメーションを定義する必要があります。
- 画面遷移により表示されるときのアニメーション -> enterAnim
- 画面遷移により非表示になるときのアニメーション -> exitAnim
- 戻るアクションにより表示されるときのアニンメーション -> popEnterAnim
- 戻るアクションにより非表示になるときのアニメーション -> popExitAnim
それぞれを、ここを参考にしながらxmlにて定義します。
例えば、fade inだとこんな感じです。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:interpolator="@android:anim/linear_interpolator"
android:duration="@integer/config_navAnimTime"
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
</set>それを先程の4つ分作り、navigationのactionにsetします。
<fragment
android:id="@+id/listFragment"
android:name="com.example.nav_anim_catalog.list.ListFragment"
android:label="Navigation Animation Catalog">
<action
android:id="@+id/to_sample_fade"
app:destination="@id/sampleFragment"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
app:popEnterAnim="@anim/nav_default_pop_enter_anim"
app:popExitAnim="@anim/nav_default_pop_exit_anim" />
</fragment>詳しくはこちらをごらんください。
各アニメーションについて
8種類のアニメーションを定義しました。それぞれについてさっと見ていこうと思います。
一部Activityの背景を白か黒に変化させています。
また、FragmentContainerViewを使っていることに注意してください。
FrameLayoutだとアニメーション時のFragmentの重なりがおかしくなる可能性があります。
各xmlはgithubを参考にしてください。
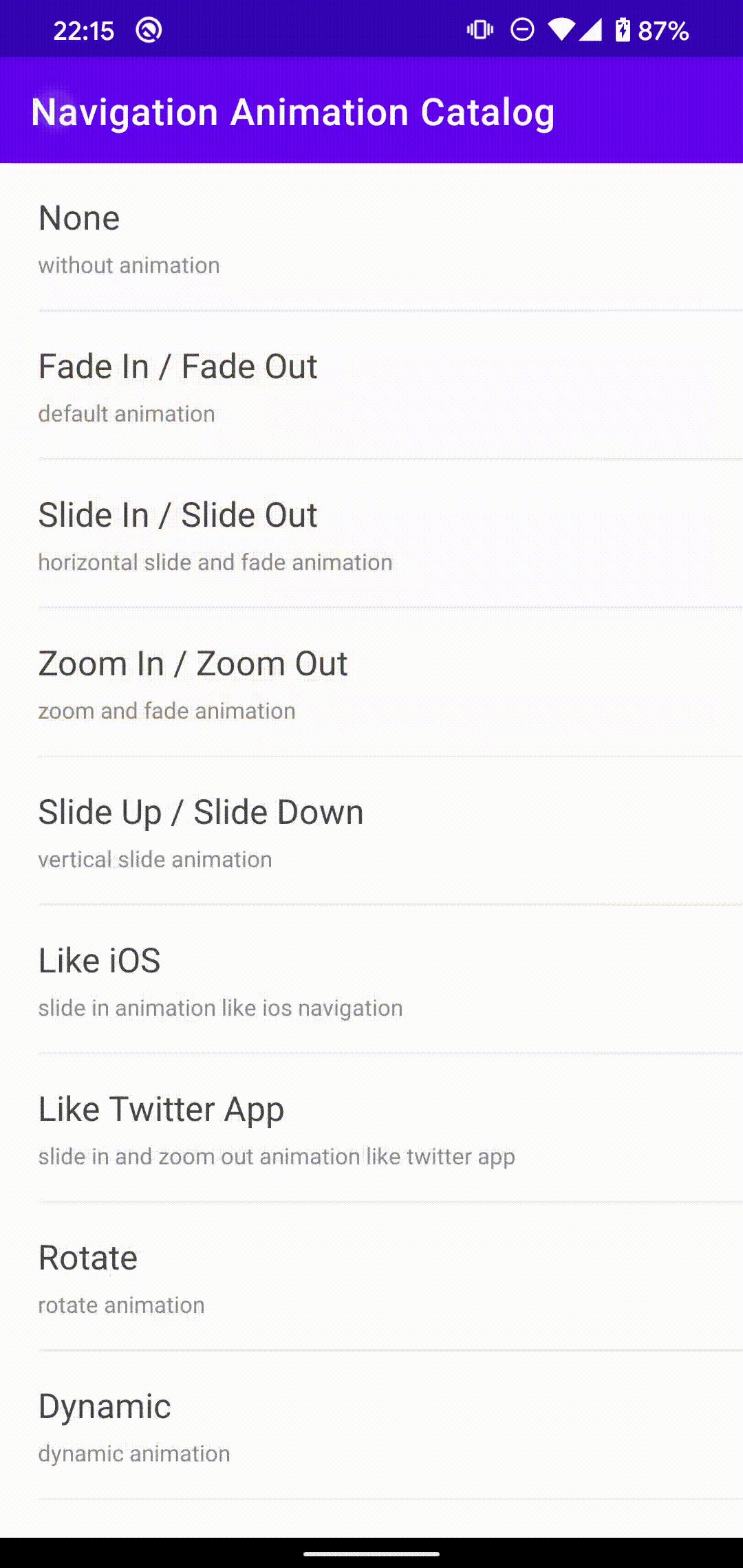
Fade In / Fade Out

以下の名前でデフォルトで用意されているアニメーションです。
- @anim/nav_default_enter_anim
- @anim/nav_default_exit_anim
- @anim/nav_default_pop_enter_anim
- @anim/nav_default_pop_exit_anim
一番シンプルかつ、googleのアプリケーションでもよく使われています。
duration等は調整しても良いと思います。
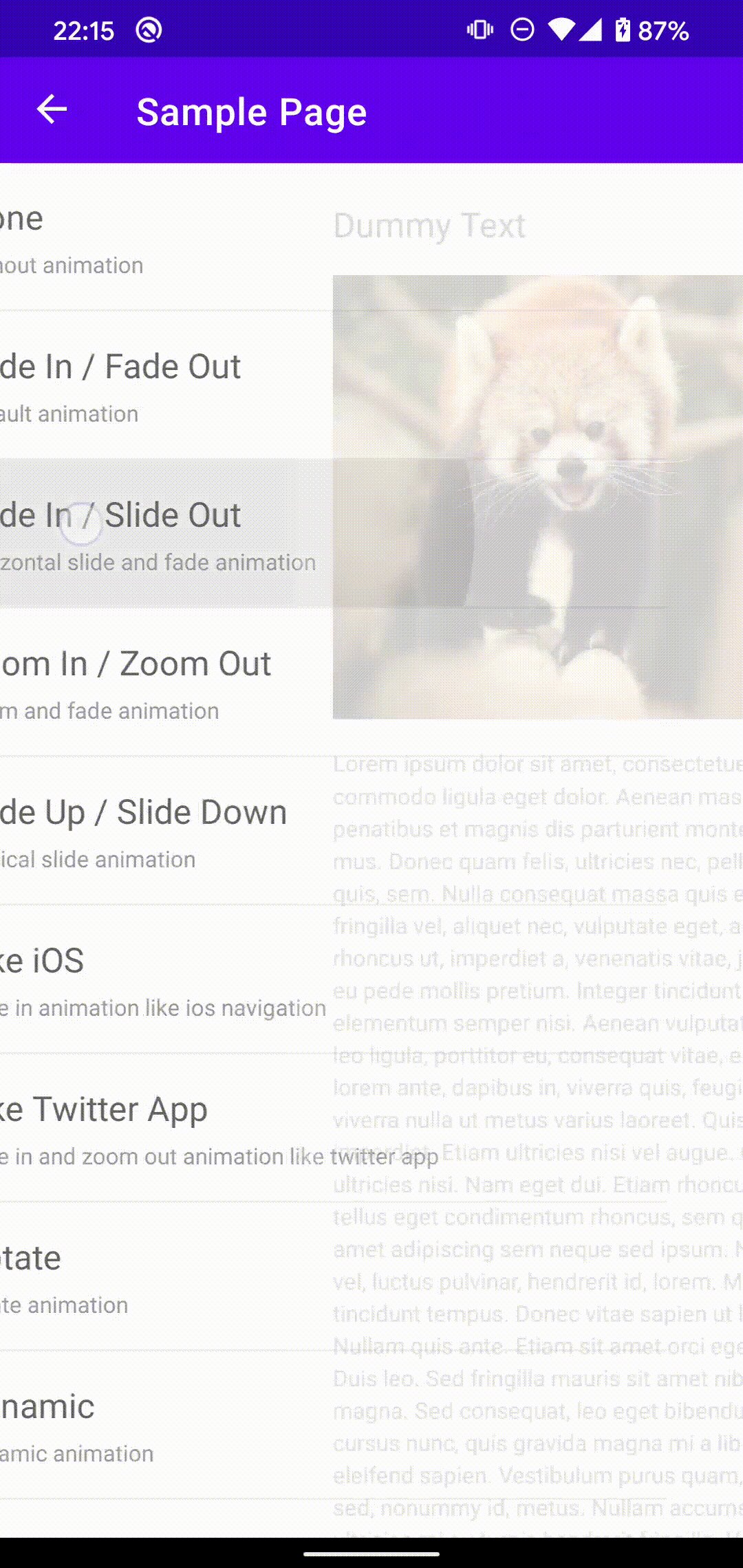
Slide In / Slide Out

- @anim/nav_slide_enter_anim
- @anim/nav_slide_exit_anim
- @anim/nav_slide_pop_enter_anim
- @anim/nav_slide_pop_exit_anim
横にスライドしつつフェードインします。
PlayStoreでも使われていますね。
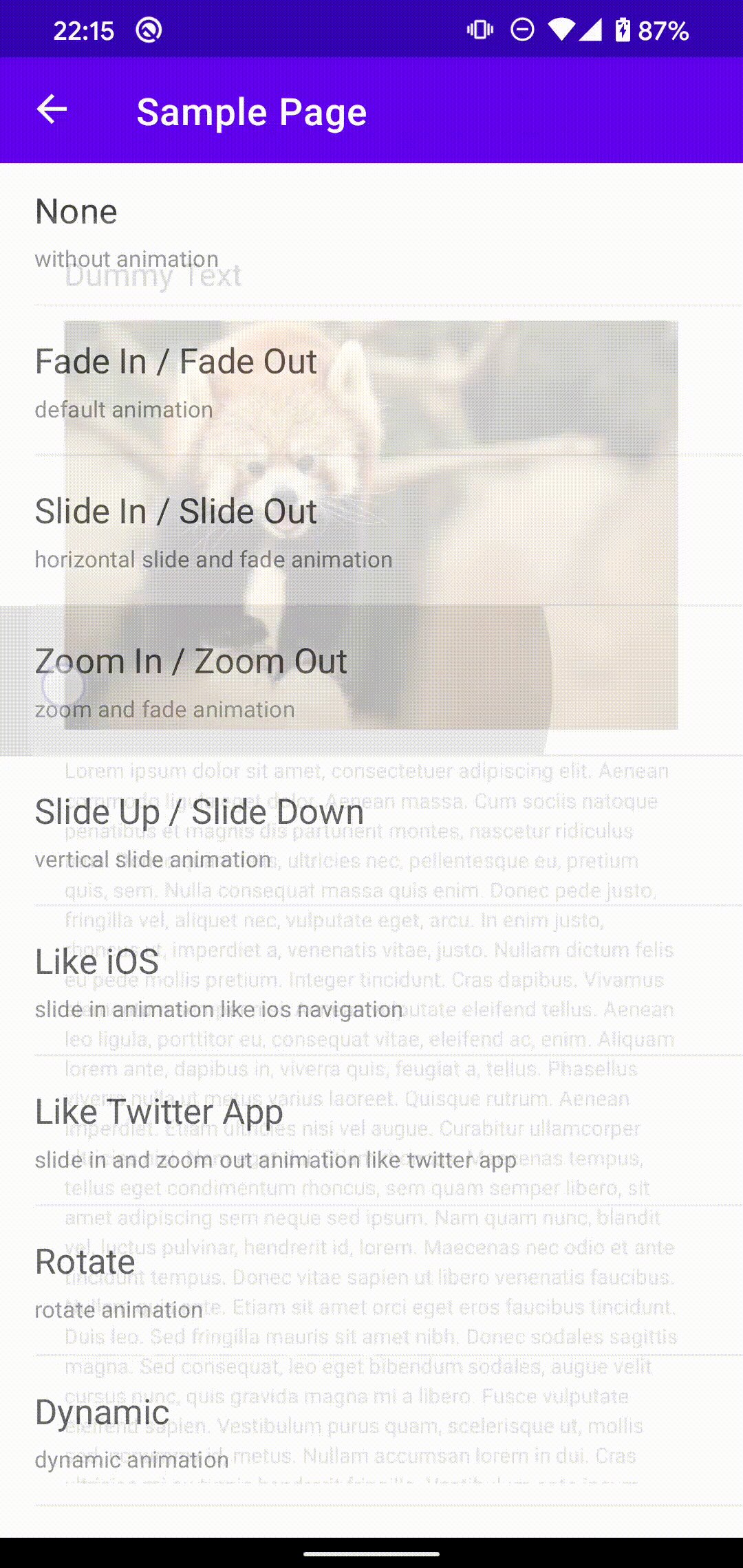
Zoom In / Zoom Out

- @anim/nav_zoom_enter_anim
- @anim/nav_zoom_exit_anim
- @anim/nav_zoom_pop_enter_anim
- @anim/nav_zoom_pop_exit_anim
Android 10のPixel等にてActivityの画面遷移に使われているものを真似してみました。
ズームインしながらフェードインします。
Slide Up / Slide Down

- @anim/nav_up_enter_anim
- @anim/nav_up_exit_anim
- @anim/nav_up_pop_enter_anim
- @anim/nav_up_pop_exit_anim
よくある下からスライドしてくるアニメーションです。
Toolbarが固定だと少し違和感があるかもしれません。
exitAnimではenterAnimの完了を待つため、動作のないanimationが定義されています。
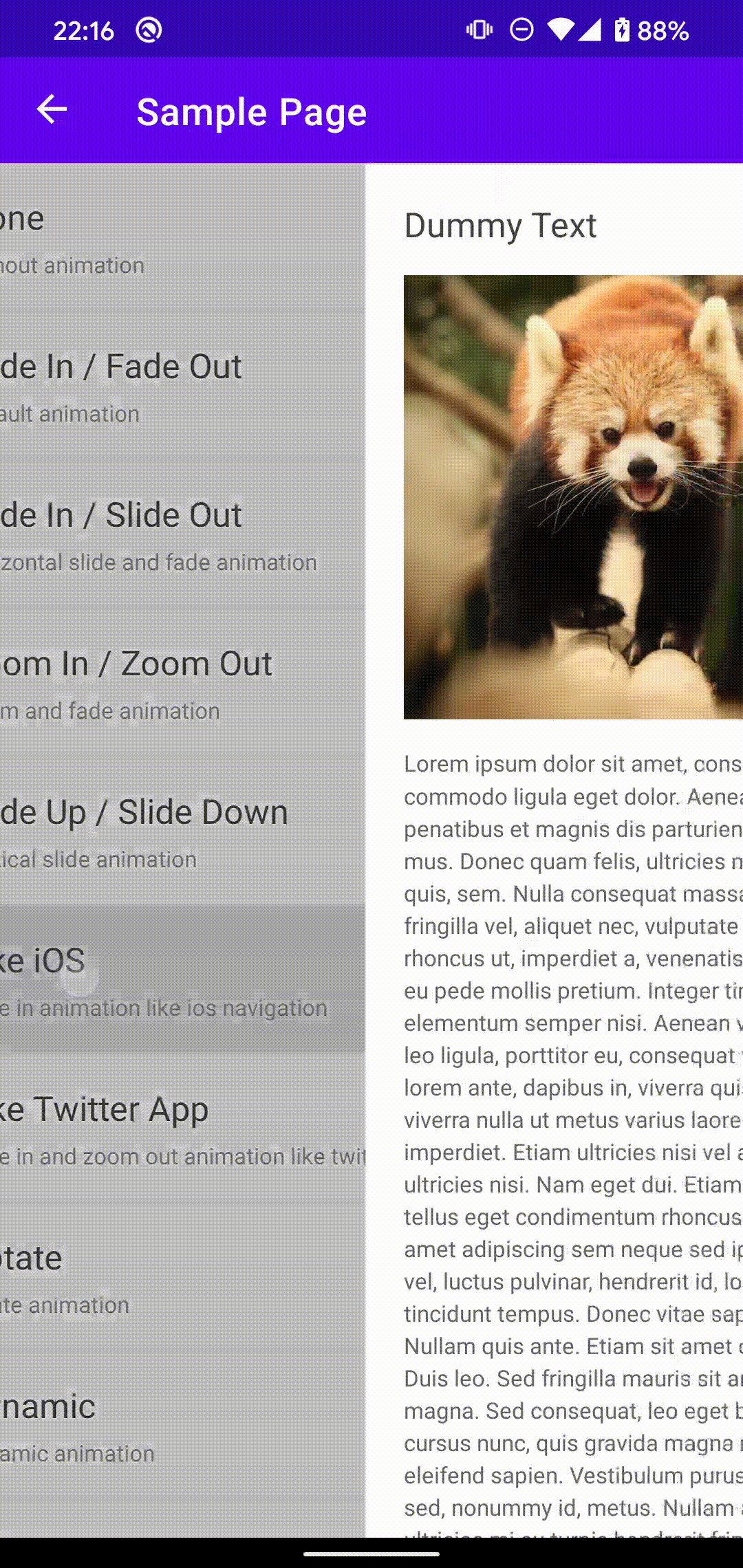
Like iOS

- @anim/nav_ios_enter_anim
- @anim/nav_ios_exit_anim
- @anim/nav_ios_pop_enter_anim
- @anim/nav_ios_pop_exit_anim
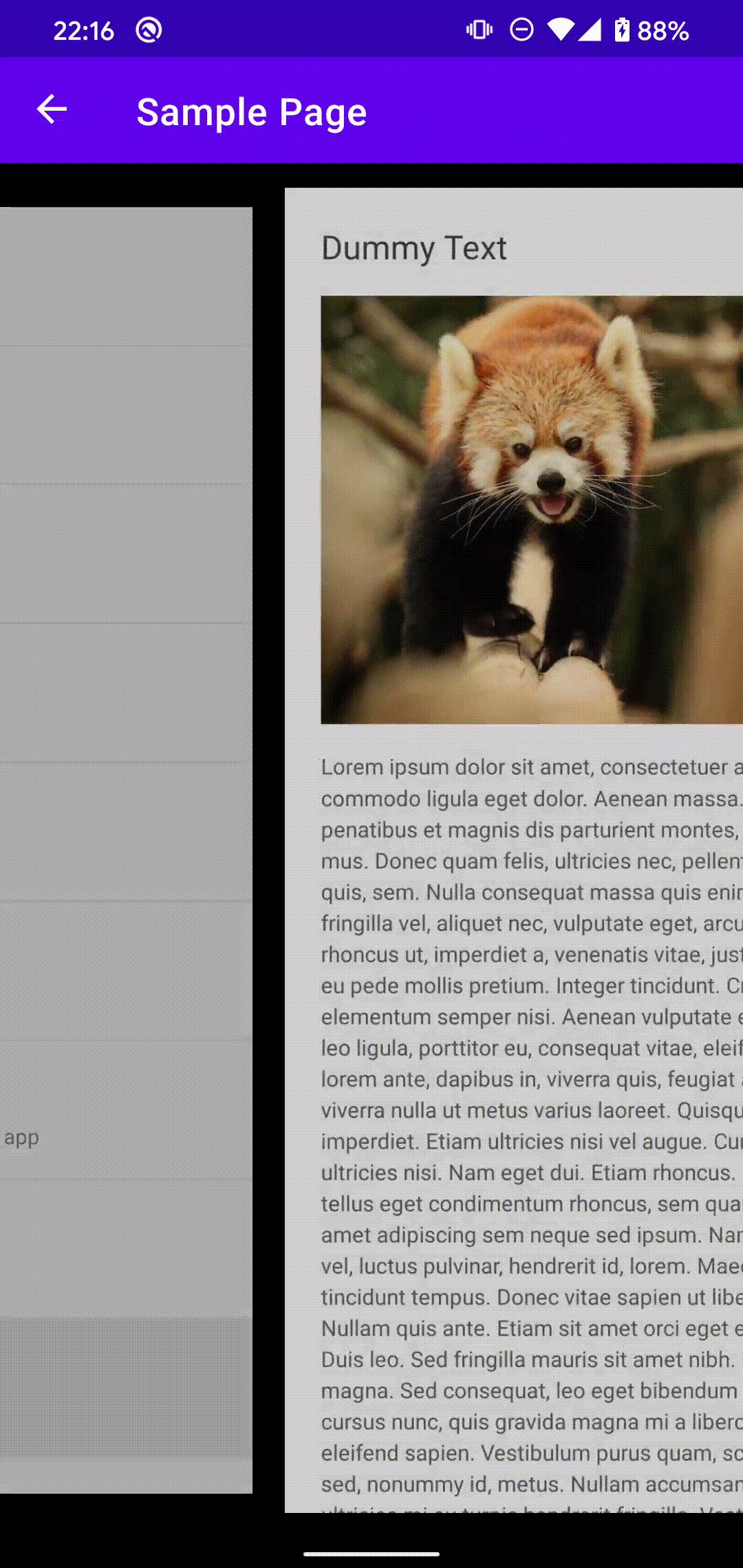
iOSのnavigationに似たアニメーションを作ってみました。
手前のviewは横からスライドし、後ろのviewは少しだけスライドしフェードアウトします。
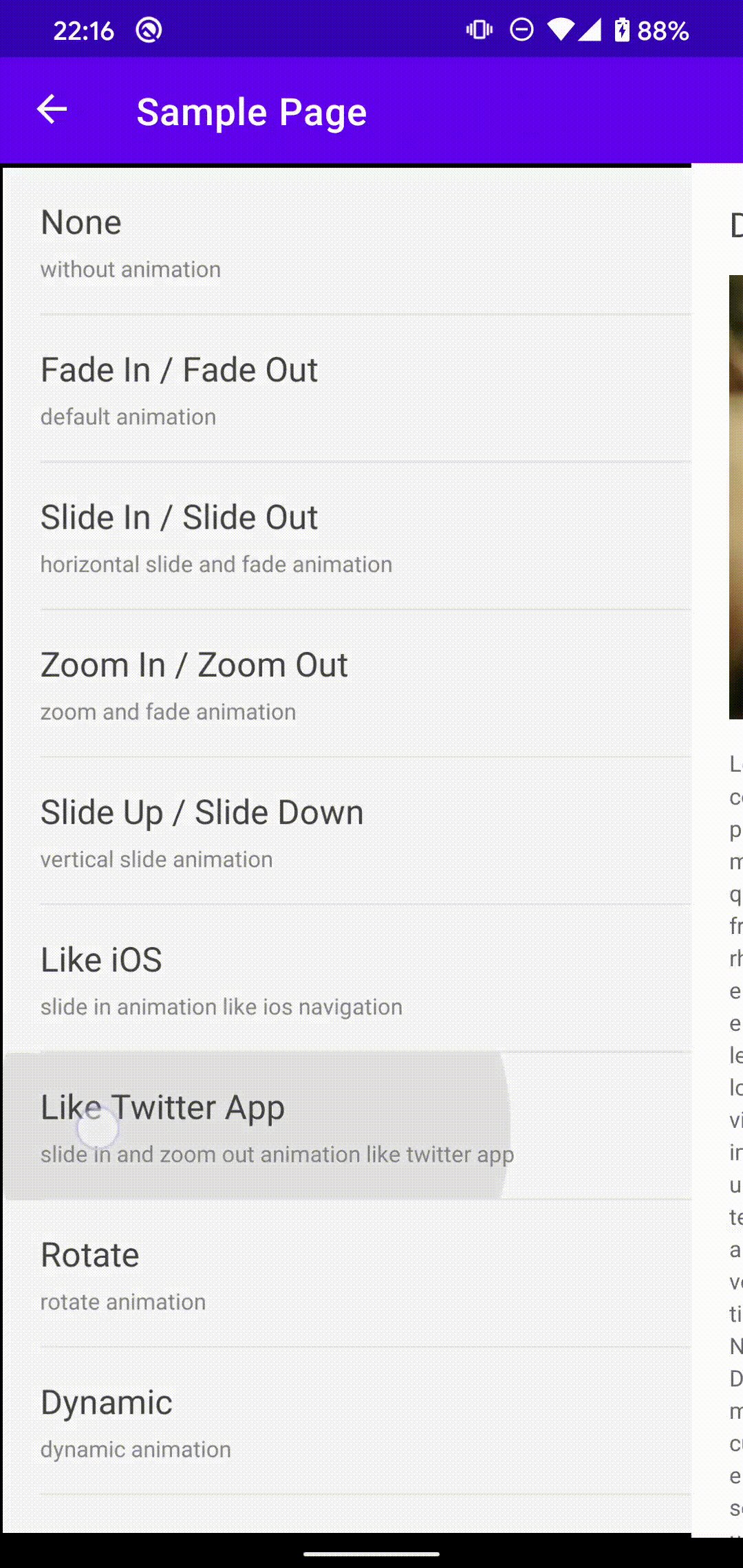
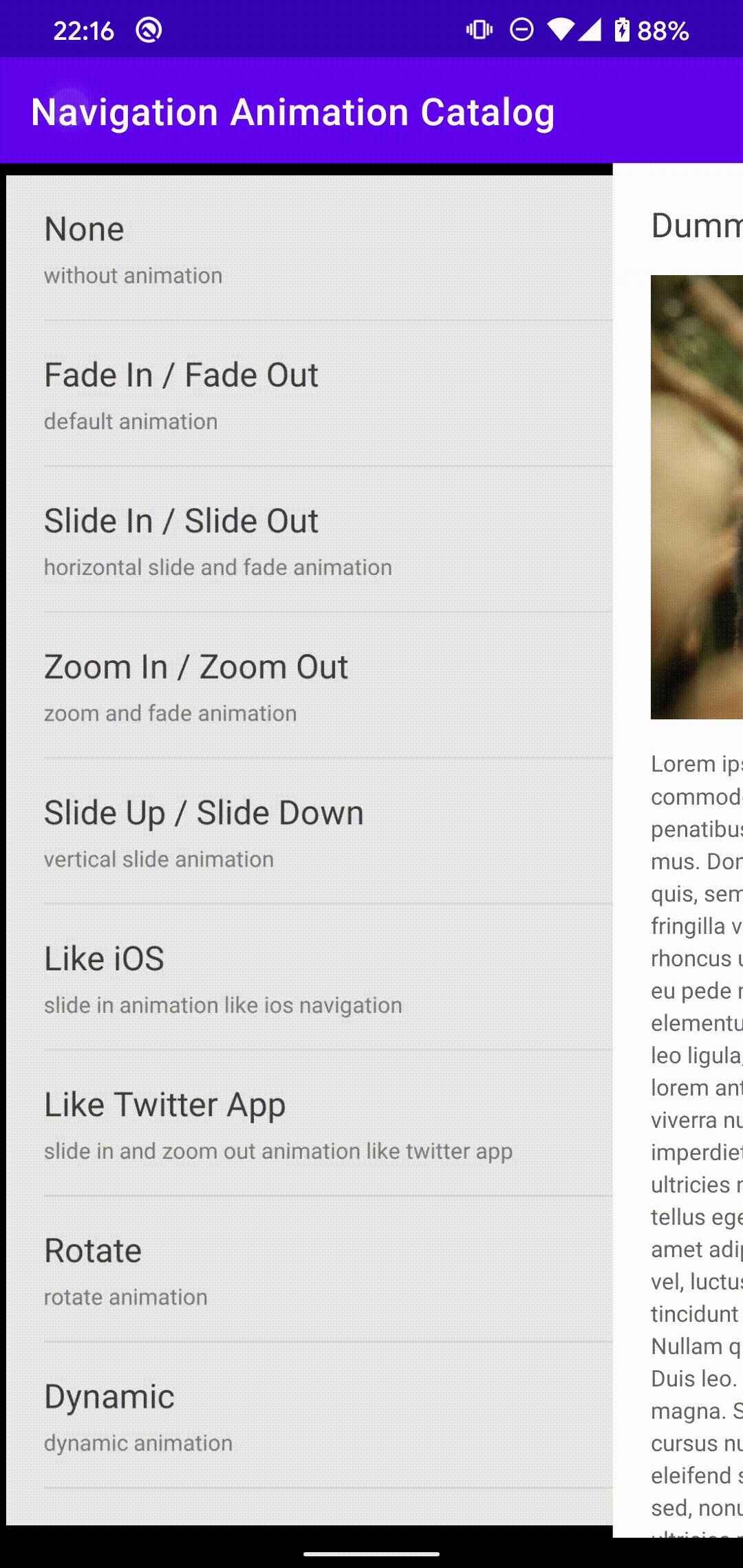
Like Twitter App

- @anim/nav_twitter_enter_anim
- @anim/nav_twitter_exit_anim
- @anim/nav_twitter_pop_enter_anim
- @anim/nav_twitter_pop_exit_anim
TwitterのAndroidアプリに似た画面遷移です。
Like iOSとよく似ていますが、後ろのviewが小さくなりつつフェードアウトします。
こちらもToolbarが固定だと少し違和感がありそうです。
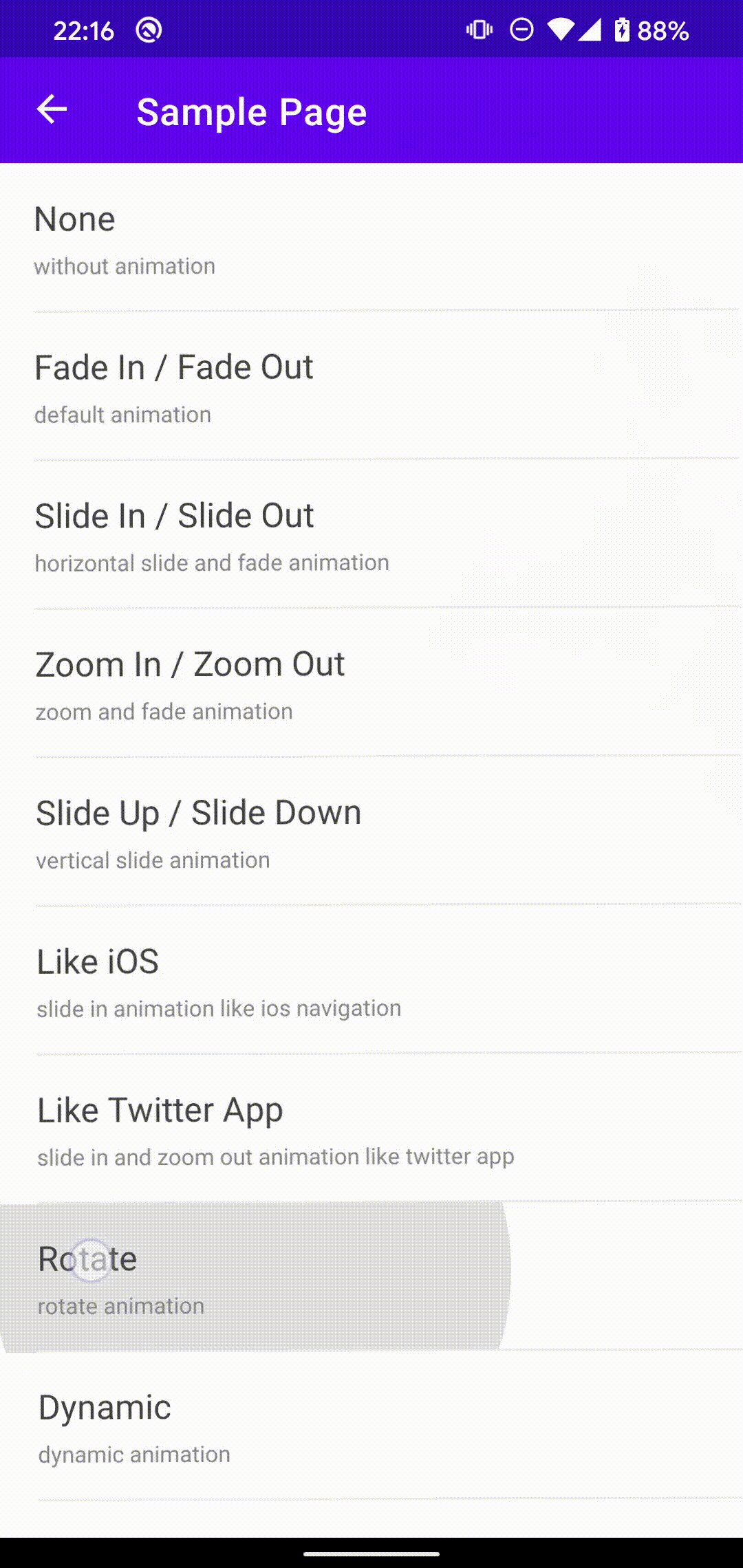
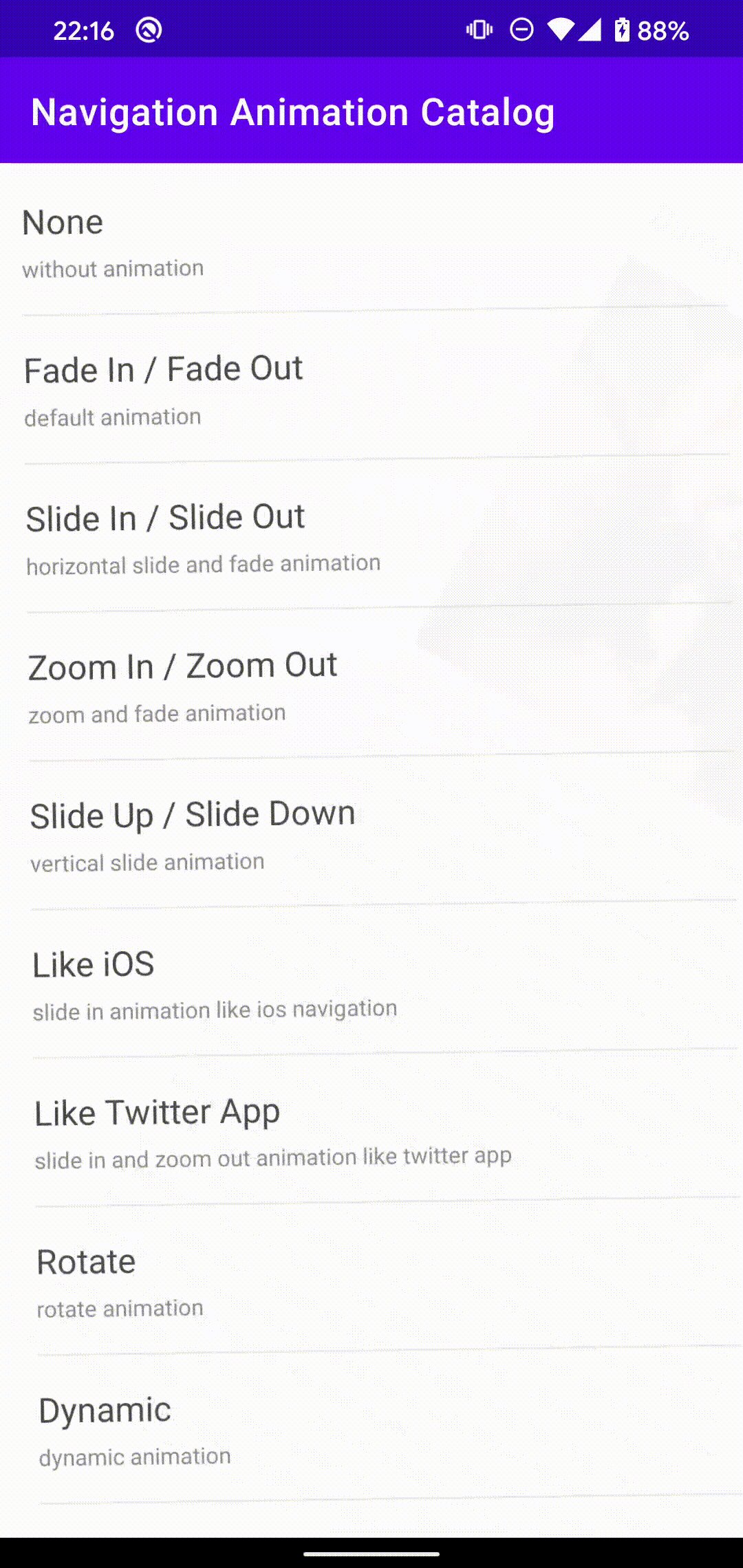
Rotate

- @anim/nav_rotate_enter_anim
- @anim/nav_rotate_exit_anim
- @anim/nav_rotate_pop_enter_anim
- @anim/nav_rotate_pop_exit_anim
一応回転もできるので試してみたのんですが、使うことはなさそうです。
Dynamic

- @anim/nav_dynamic_enter_anim
- @anim/nav_dynamic_exit_anim
- @anim/nav_dynamic_pop_enter_anim
- @anim/nav_dynamic_pop_exit_anim
少し派手なアニメーションも用意してみました。
しかし、頻発する画面遷移はシンプルなアニメーションのほうが好まれると思います。
まとめ
今回、navigation用のいろいろなアニメーションを作ってみました。
単純なxmlですが、工夫すればより複雑なアニメーションも作れます。
個人的にはZoom In / Zoom OutかLike iOSが使いやすいなと感じました。
もしよかったら参考にしてみてください。